Progressive Web Apps – three good examples!
If you’re a developer the term “Progressive Web Apps” shouldn’t be new for you. I have already written an article explaining what they are and why it is important for the current web that developers create websites as PWAs.
This time I would like to present three well developed Progressive Web Apps to show you an example of what the result could look like. These are of course big companies but I think it’s even harder to develop a good PWA if there are many developers involved.
I show you the three examples and tell you then what makes them all special.
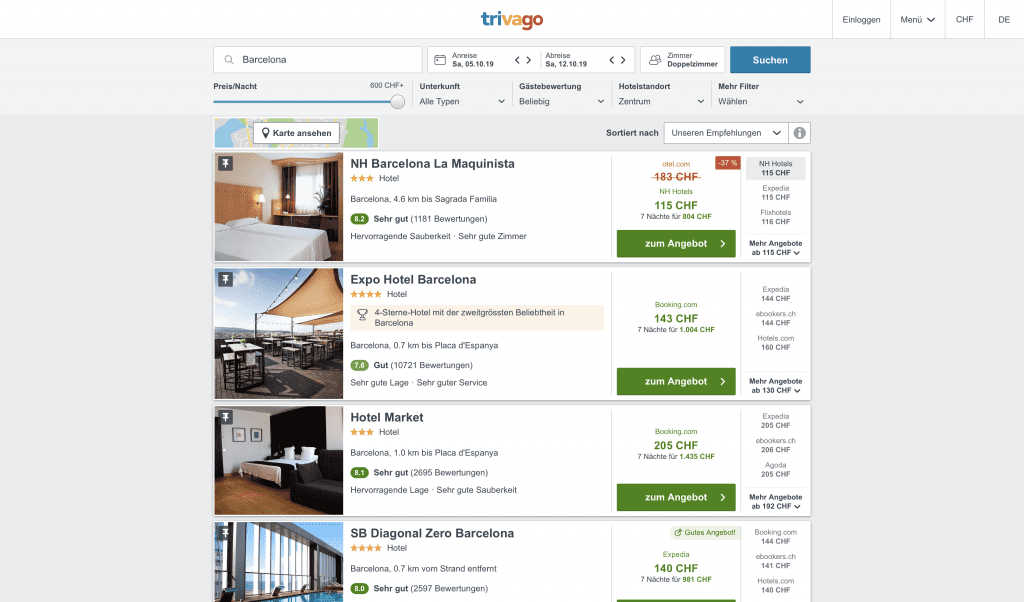
Progressive Web App – No. 1 – Trivago

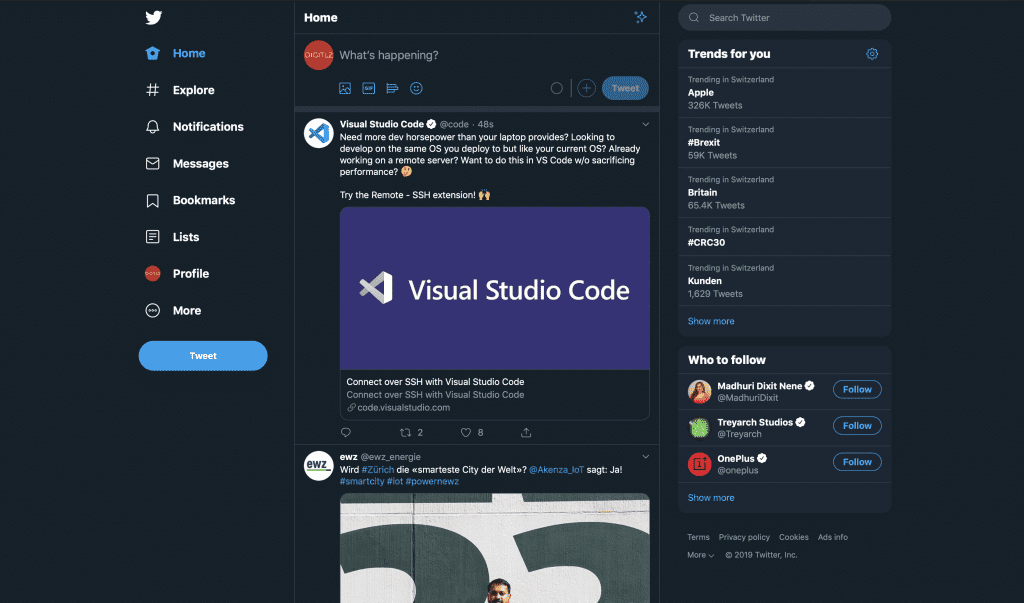
Progressive Web App – No. 2 – Twitter

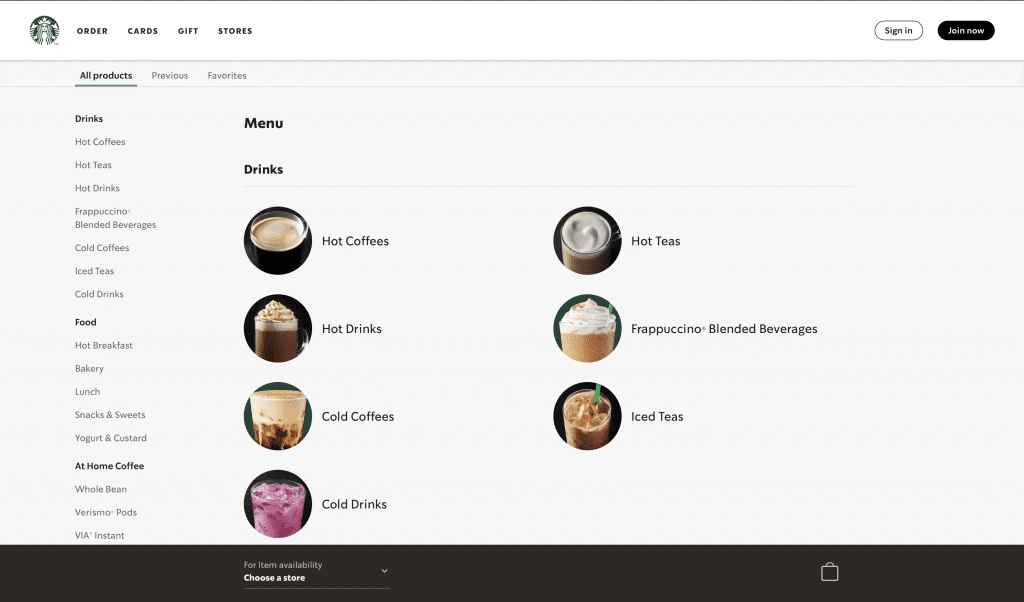
Progressive Web App – No. 3 – Starbucks

Every of these websites is very well developed and all of them share the same benefits:
- The websites load fast and load almost instantly when accessing them after the first visit
- They download all necessary files in order to also work when the connection cuts off.
- The sites have small package sizes for faster loading times.
- They tell you that you’re offline and that you should go back online.
- Responsivness! They don’t care if you’re using a smartphone, a tablet or a desktop. Your experience will be fluent and you won’t have a bad or minified experience just because you’re on a mobile device.
- All three websites can be installed on your device to be used independently of your browser.
The future of websites
These examples should show you how Progressive Web Apps can work efficiently. Especially businesses benefit from PWAs because they lead to higher revenues. Visitors spend more time on the website, they don’t leave it too fast and there is a higher chance for a conversion. Take this quote for example:
Trivago saw an increase of 150% for people who add its PWA to the home screen. Increased engagement led to a 97% increase in clickouts to hotel offers. Users who go offline while browsing can continue to access the site and 67% continue to browse the site when they come back online.
https://www.pwastats.com/2018/01/trivago/
The solution for good UI and UX
That’s the reason why so many websites convert to PWAs right now: We now have a solution to be more user friendly and give visitors a better experience while browsing our website. It’s a win-win-situation because the user as well as the business benefit from it.

Leave a Reply
You must be logged in to post a comment.